
Imagina tener el poder de dirigir a tus visitantes hacia la acción que deseas. Los Call-to-Action (CTA's) son las herramientas secretas que hacen precisamente eso. Desde capturar correos electrónicos hasta impulsar las ventas, estos pequeños elementos tienen un gran impacto.
En esta guía, exploraremos la esencia de los CTA's y su impacto en la efectividad de las campañas de marketing digital. A través de ejemplos, consejos y técnicas, descubriremos cómo estas “llamadas a la acción” se convierten en poderosas herramientas para maximizar el alcance, la participación y, en última instancia, el éxito en tu estrategia de marketing digital.
¿Qué son los CTA's y por qué son Cruciales?
En este apartado, exploraremos la definición de los CTA's y su función fundamental en la generación de leads y conversiones. Además, analizaremos la importancia de los CTA's en la optimización de la experiencia del usuario y cómo contribuyen al aumento de las conversiones.
Los CTA’s desempeñan un papel crucial en la optimización de la experiencia del usuario (UX) y son un factor determinante en el aumento de conversiones en un sitio web o una plataforma digital. Aquí te explicamos por qué son tan importantes:
- Guiar la navegación del usuario:
Los CTA's actúan como señales direccionales que guían a los usuarios a través del viaje online. Al proporcionar llamadas claras a la acción, los CTA's ayudan a los usuarios a comprender qué acciones deben tomar a continuación, lo que mejora significativamente la navegación y la experiencia general del usuario. - Facilitar la interacción:
Los CTA's hacen que sea más fácil para los usuarios interactuar con tu sitio web o plataforma digital. Al presentar opciones claras y atractivas para realizar una acción específica, como "Regístrate ahora" o "Descarga nuestro ebook", los CTA's eliminan la incertidumbre y fomentan la participación de los usuarios. - Generar leads y conversiones:
Uno de los roles más importantes de los CTA's es impulsar la generación de leads y aumentar las conversiones. Al dirigir a los usuarios hacia acciones específicas, como suscribirse a un boletín informativo, descargar un recurso o realizar una compra, los CTA's ayudan a capturar leads cualificados y a impulsar las conversiones, lo que contribuye directamente al crecimiento y éxito de un negocio online.
En resumen, los CTA's son elementos fundamentales que mejoran la experiencia del usuario al proporcionar orientación clara y facilitar la interacción, al tiempo que desempeñan un papel crucial en la generación de leads y el aumento de las conversiones.
Tipos de CTA's en HubSpot
En Hubspot tenemos disponibles múltiples tipos de CTA’s para crear llamadas a la acción efectivas, las cuales cubren una amplia gama de posibilidades. El diseño de estos, además, es modular, lo que permite una completa personalización de nuestros CTA’s, consiguiendo que encajen con cualquiera de nuestras necesidades específicas.
CTA Banner

Son elementos visuales prominentes que se colocan en áreas destacadas de un sitio web o landing page. Estos banners suelen estar diseñados con colores llamativos y texto persuasivo para captar la atención del usuario y dirigirlos hacia una acción específica, como registrarse en un evento, descargar un recurso o solicitar más información. El banner permanece mientras los visitantes se desplazan por la página.
CTA Pop-up

Son ventanas emergentes que aparecen en la pantalla del usuario tras haber pasado una cantidad de tiempo determinada. Estas ventanas emergentes pueden contener ofertas especiales, suscripciones a boletines informativos, descargas gratuitas u otras llamadas a la acción diseñadas para captar la atención del usuario y fomentar la interacción.
CTA Slide-in

Son elementos que se deslizan o aparecen en la pantalla del usuario a medida que navegan por el sitio web. Estos elementos suelen ubicarse en la parte inferior o lateral de la página y se activan cuando el usuario ha alcanzado cierto punto en la página o ha pasado cierto tiempo en el sitio. Los CTA's slide-in son una forma discreta pero efectiva de presentar llamadas a la acción sin interrumpir la experiencia del usuario.
CTA Embedded

Son elementos con un diseño profesional, consistentes en un botón o llamada a la acción que puedes incrustar dentro de las páginas de tu web para llevar a los clientes potenciales a páginas específicas.
Cómo Crear y optimizar un CTA en HubSpot: Paso a Paso
Crear un CTA efectivo en HubSpot es una tarea sencilla gracias a las herramientas intuitivas proporcionadas por la plataforma.
Cómo Crear un CTA
A continuación, te guiaremos paso a paso a través del proceso de creación de un CTA en HubSpot, junto con un ejemplo de aplicación real y algunas prácticas para maximizar su impacto:
- Inicia sesión en tu cuenta de HubSpot y accede al panel de control.
- Navega hasta la sección "Marketing" y selecciona "CTA" en el menú desplegable.
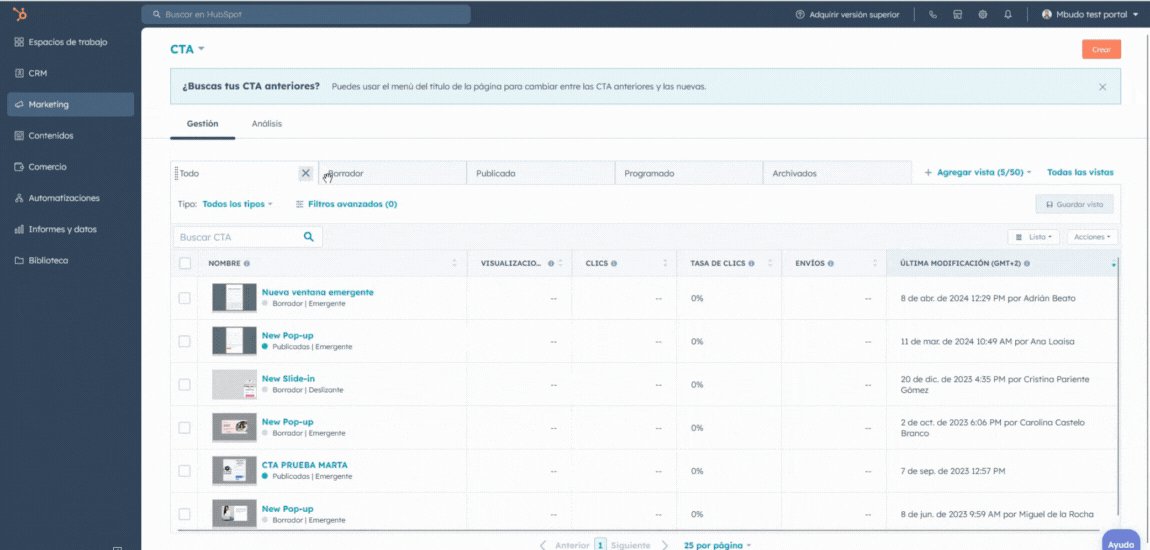
- En esta nueva ventana se muestra un listado con todos los CTA’s creados hasta el momento. Para crear uno nuevo, pulsa en el botón “Crear CTA” para comenzar el proceso de creación.
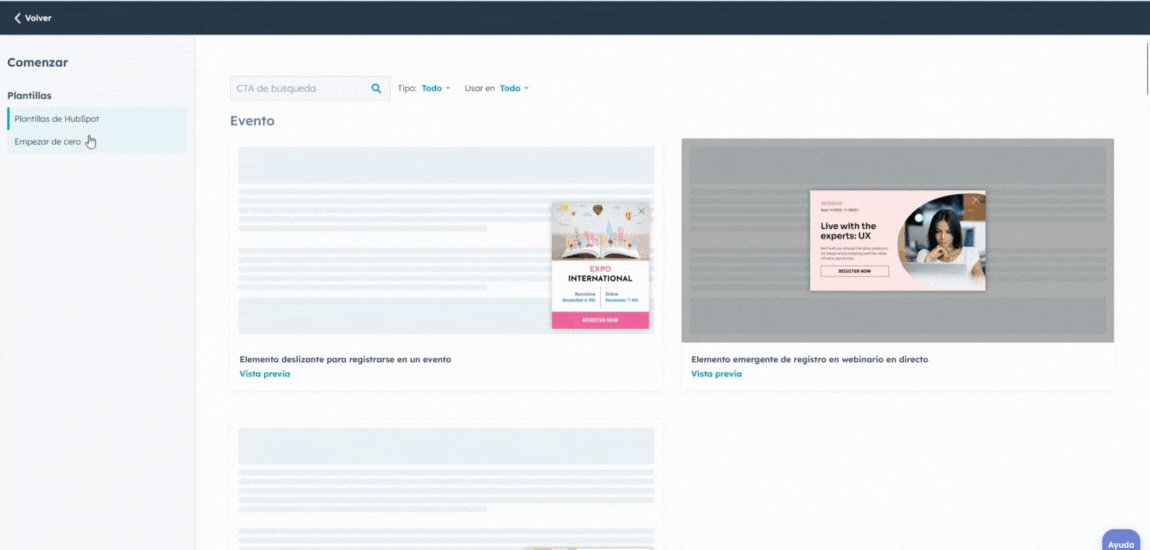
- En este punto hay dos posibilidades: crear uno nuevo desde cero o seleccionar una plantilla desde la que partir. La mejor opción es seleccionar una de las plantillas ya existentes y trabajar a partir de ella.
- La selección de la plantilla dependerá del tipo de CTA que estemos buscando. Estas plantillas se adaptan a los distintos tipos de CTA que hemos visto anteriormente: Banner, Pop-up, Slide-in y Embedded.
- Si tenemos dudas sobre la selección, podemos visualizar cuál sería el resultado final en las imágenes de vista previa de cada una de las plantillas que tenemos a nuestra disposición.

- Personaliza el diseño y el contenido de tu CTA, incluyendo el texto, los colores, las imágenes y el estilo visual.
- La edición del CTA se lleva a cabo en el editor Drag & Drop. Es posible agregar, modificar y duplicar elementos de la misma manera que en una landing page o email. Estas opciones están disponibles en nuestro menú lateral que se muestra en el lado izquierdo de la ventana.
- En la pestaña de “Agregar” podemos seleccionar y arrastrar cualquier de los módulos que tenemos disponibles.
- En la pestaña “Contenido” podemos visualizar un árbol con los diferentes módulos que componen la estructura de nuestro CTA.
- En la pestaña “Diseño” se presentan las diferentes opciones globales de personalización para nuestro CTA, que van desde el espaciado hasta los colores y tipografías que se muestran.
- Podemos previsualizar el resultado final de nuestro CTA en cualquier momento pulsando en el botón “Vista previa”.
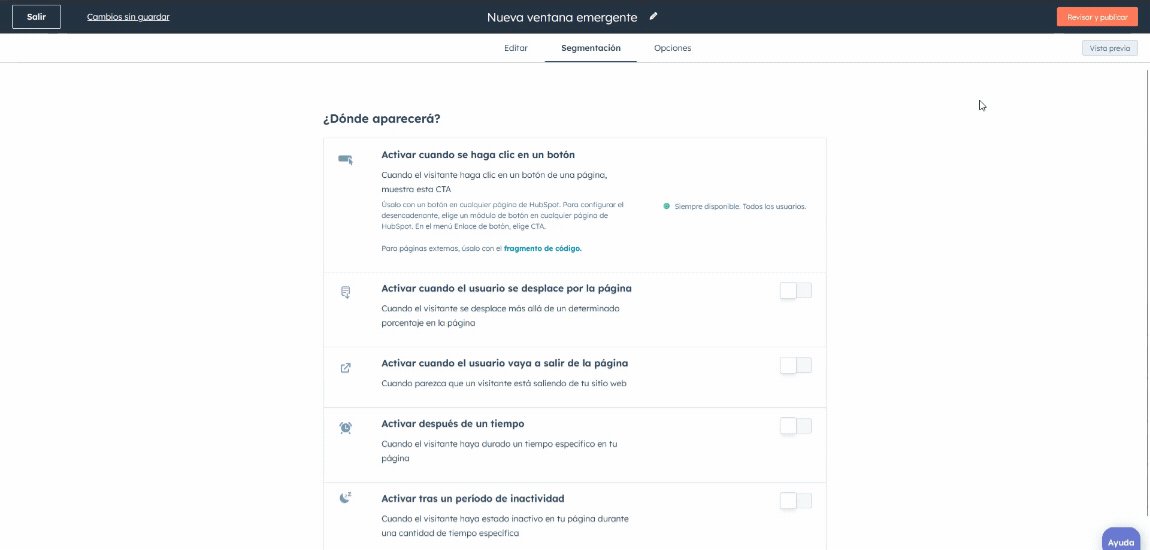
- Configura las opciones de acción de tu CTA, como la URL de destino, el comportamiento de clic, cuándo se mostrará al usuario y en qué páginas aparecerá.
- Guarda tu CTA y pulsa en el botón “Publicar”. Automáticamente, tu CTA estará activo en las páginas objetivo que hayas seleccionado.
Cómo Optimizar un CTA
Para optimizar una CTA, es recomendable aplicar una serie de mejores prácticas, las cuales nos van a asegurar que se va a comportar de manera óptima, impulsando la participación del usuario y aumentando las conversiones en tu sitio web.
- Utiliza un lenguaje persuasivo y claro para el texto de tu CTA.
- Diseña tu CTA con colores y elementos visuales que se destaquen, pero que al mismo tiempo se integren con el diseño de tu sitio web.
- Coloca tus CTA's en ubicaciones estratégicas donde sean fácilmente visibles para los usuarios.
- Realiza pruebas A/B para determinar qué diseños y mensajes generan mejores resultados.
- Analiza regularmente el rendimiento de tus CTA's y realiza ajustes según sea necesario para optimizar su efectividad.
Con estas mejores prácticas en mente, podrás crear CTA's efectivos que impulsen la participación del usuario y aumenten las conversiones en tu sitio web.
Ejemplo Práctico y Potencial de los CTA’s
Vamos a crear un nuevo CTA e introducirlo en una de nuestras páginas para observar su comportamiento. En este caso, vamos a pensar más allá para intentar exprimir el potencial de esta herramienta y analizar todas las posibilidades que puede ofrecernos. En concreto, vamos a ver cómo se comporta al introducirlo en una Landing Page con unos parámetros en específico:
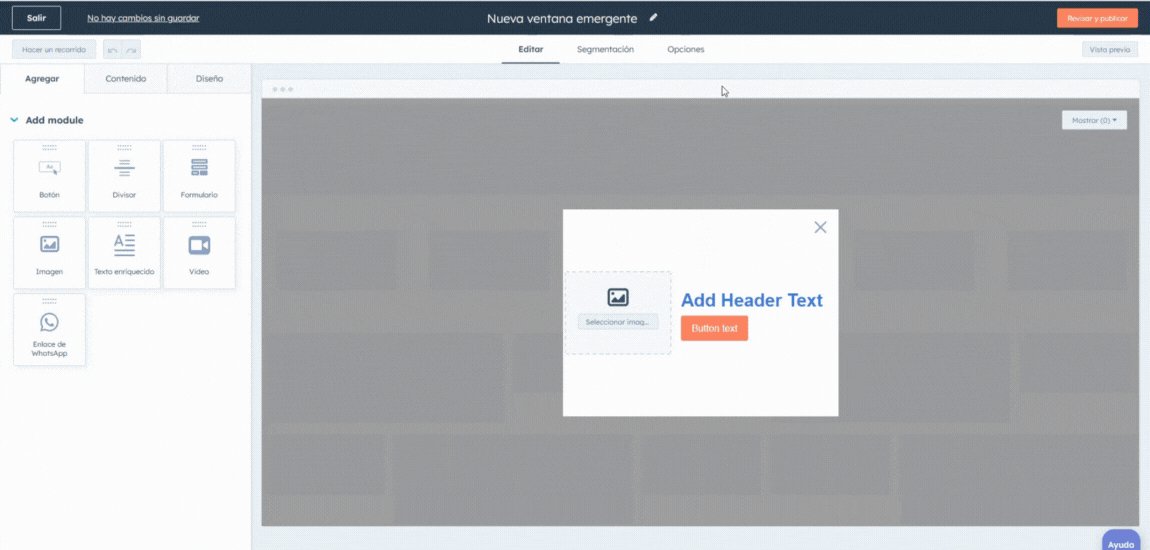
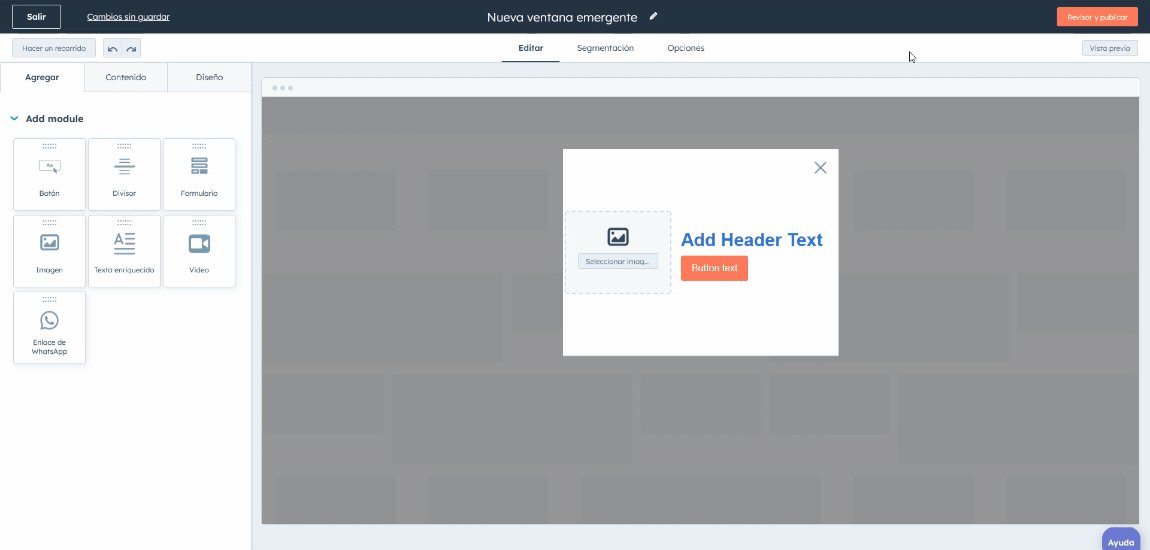
- En primer lugar, creamos un CTA personalizado. En este caso nuestro CTA va a ser diferente a los demás, ya que vamos a introducir en él un título y un formulario. Seleccionamos “Empezar desde cero” y seleccionamos la opción “Cuadro emergente”.

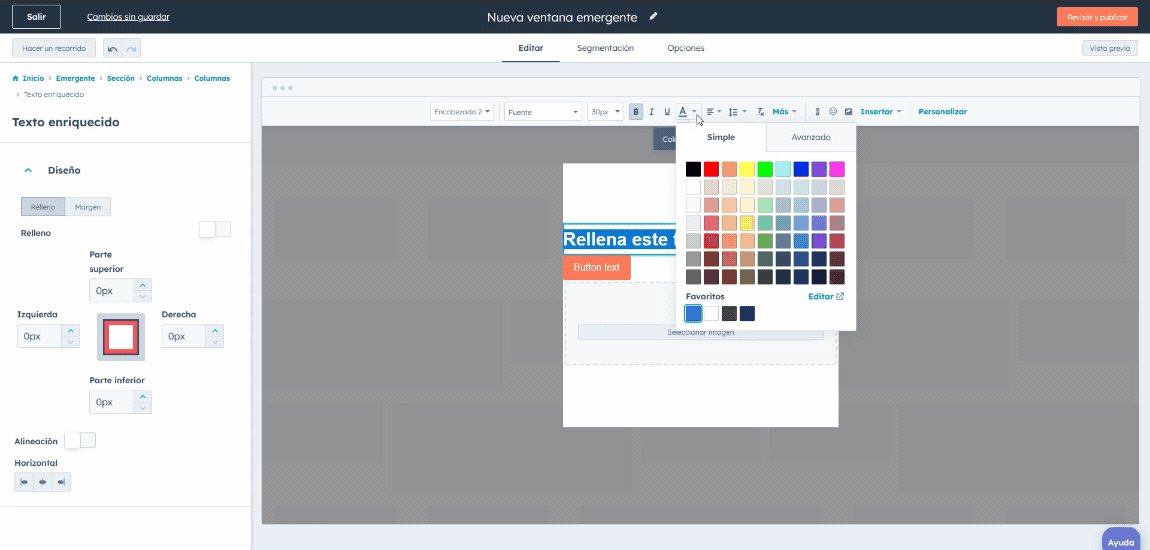
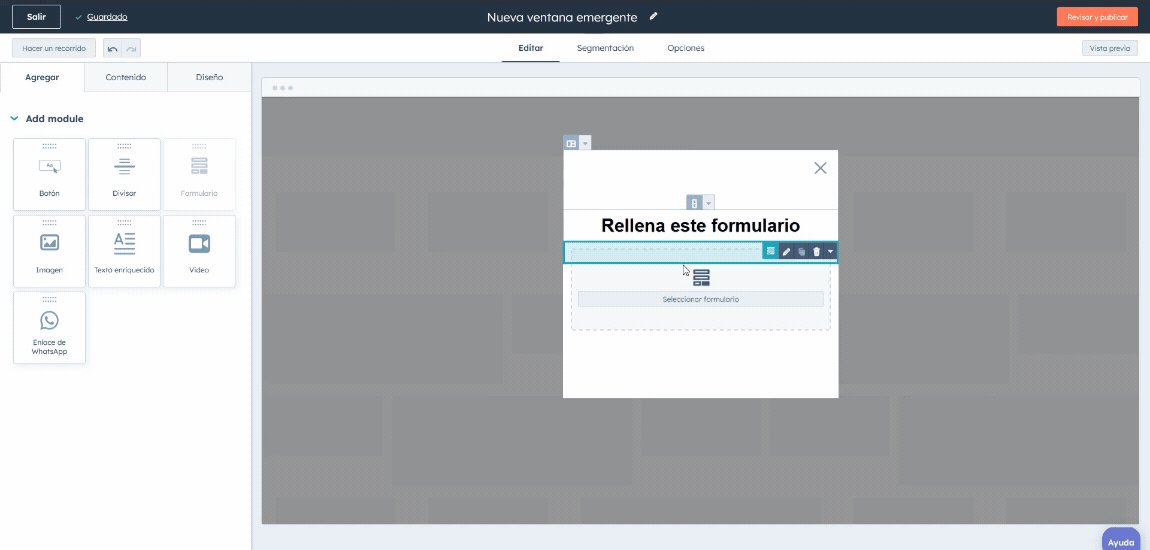
- Editamos el CTA para crear nuestro diseño con dos elementos: un título y un formulario.
- A continuación, lo configuramos para que se muestre al realizar una acción concreta. En este caso, establecemos que el CTA se active al pulsar en un botón.

- Ahora vamos a nuestra Landing Page e insertamos un módulo de botón.
- En el menú lateral izquierda, establecemos que el tipo de enlace del botón sea con un CTA.
- Seleccionamos nuestro CTA en el listado y guardamos los cambios.
- Ahora, al pulsar en el botón, se abrirá una ventana emergente con un formulario integrado.

Esto es un ejemplo práctico de las posibilidades que se nos abren al usar esta herramienta. No solo podemos confeccionar CTA’s al uso, sino que también se nos brinda la posibilidad de usar su potencial para crear funcionalidades únicas.
Conclusiones
En resumen, hemos explorado la importancia y la funcionalidad de los Call-to-Action (CTA's) en el contexto del marketing digital, con un enfoque especial en su implementación en la plataforma de HubSpot y la capacidad de automatizar procesos de marketing.
Es fundamental reconocer la importancia de implementar CTA's efectivos en la estrategia de marketing de cualquier negocio online. Estas llamadas a la acción no solo mejoran la interacción y la participación del usuario, sino que también son fundamentales para el éxito general de las campañas de marketing digital.
En última instancia, te animamos a poner en práctica lo aprendido en esta guía. Experimenta con diferentes tipos de CTA's, realiza pruebas A/B y analiza regularmente el rendimiento de tus llamadas a la acción. Con dedicación y creatividad, podrás crear CTA's efectivos que impulsen el crecimiento y el éxito de tu negocio online.
Si quieres que te ayudemos a poner en marcha tus CTA’s, impulsar la interacción de tus Landing Pages u optimizar con estos tu sitio web, no dudes en ponerte en contacto con nosotros.

Adrián Beato
Adrián comenzó a interesarse por el diseño gráfico mientras cursaba el grado de marketing. Tras entrar en Mbudo como Inbound Designer, descubrió su pasión por el diseño UX/UI. El Inbound le ha dado la oportunidad de especializarse en esta materia y desde entonces, ¡no hay certificación que se le resista! Ahora es todo un experto en el CMS de Hubspot, así como en tendencias de diseño y técnicas como el Growth Driven Design.
Te puede interesar
ÚLTIMOS
BLOG POSTS
Mantente actualizado
SUBSCRÍBETE A NUESTRO BLOG
Te incluiremos en nuestra Newsletter de noticias Inbound.


